شما میتوانید در اینجا متن دلخواه خود را درج نمایید.
در سئو و بهینه سازی سایت، تصاویر یکی از مهمترین عناصر هستند، سئو تصاویر نیز یکی از بخش های مهم خدمات SEO است و آنها بخش بزرگی از صفحات سایت ما هستند، هم از نظر دیده شده و هم از نظر حجم که در صفحه بارگذاری می شود.
داشتن تصاویر یونیک، منحصر به فرد و با کیفیت به شما کمک میکند که هم رتبه بهتری بگیرید و هم بازدید بیشتر داشته باشید. داشتن تصاویر مناسب باعث می شود از رقبا نیز پیشی بگیرید، رقبایی که تصاویر خود را از جاهای دیگر کپی میکنند. برای ورود به دیسکاور گوگل هم داشتن تصاویر با کیفیت و با وضوح بالا، یکی از شرایط آن است.
اما چطور می توانیم عکس های سایت را سئو کنیم؟
طبق تجربیات من در این سالها که کار سئو انجام می دهم، استفاده از تصاویر مرتبط و با کیفیت می تواند به SEO کمک کند و با سئو تصاویر، در سرچ عکس هم سایت ما نمایش داده می شود؟ در زمان انجام خدمات سئو برای سایت، بهینه سازی تصاویر بسیار اهمیت دارد و نقش مهمی در سئو سایت ایفا می کنند.
در این مقاله از آژانس دیجیتال مارکتینگ انجام سئو، همه چیزهایی را که باید هنگام بهینه سازی تصاویر در نظر بگیریم را، طبق مستندات و تجربیات من بررسی خواهم کرد.
فرآیند بهینه سازی عکس های موجود در یک سایت را، سئو تصاویر یا سئو عکس (SEO images) می گوییم. این کار باعث می گردد موتورهای جستجو بهتر و راحت تر عکس های موجود در صفحات سایت را ببیند و ایندکس کنند و در نتایج به مخاطبین نمایش داده شود.
سئو سایت، تنها سئو محتوا یا بک لینک و یا پرکردن متن با کلمه کلیدی نیست و تصاویر هم باید بهینه سازی شود. وقتی عکس های شما بهینه شده باشند، در صفحه نتایج و در قسمت عکس، سایت شما رتبه می گیرد و از این طریق هم می توانید بازدید داشته باشید.
در ادامه مراحل اصلی برای سئو کردن عکس را بررسی می کنیم. با اجرای این کارها، سئو تصاویر شما از سایر رقبا بهتر خواهد شد و در نتایج گوگل تاثیر آن را می بینید.
اگر از تصاویر کپی در سایت استفاده کنیم ممکن است باعث جریمه سایت شود، بنابراین مهمترین و اصلی ترین مورد برای درج تصویر در سایت، اجازه استفاده از آن تصویر و یا استفاده از تصویر منحصر به فرد خودمان است.
عکس با کیفیت معمولی که توسط خود شما گرفته شده باشد، از دید گوگل بهتر از عکس با کیفیت بسیار بالا که از جای دیگر کپی کرده باشید یا از گوگل دانلود شده باشد.
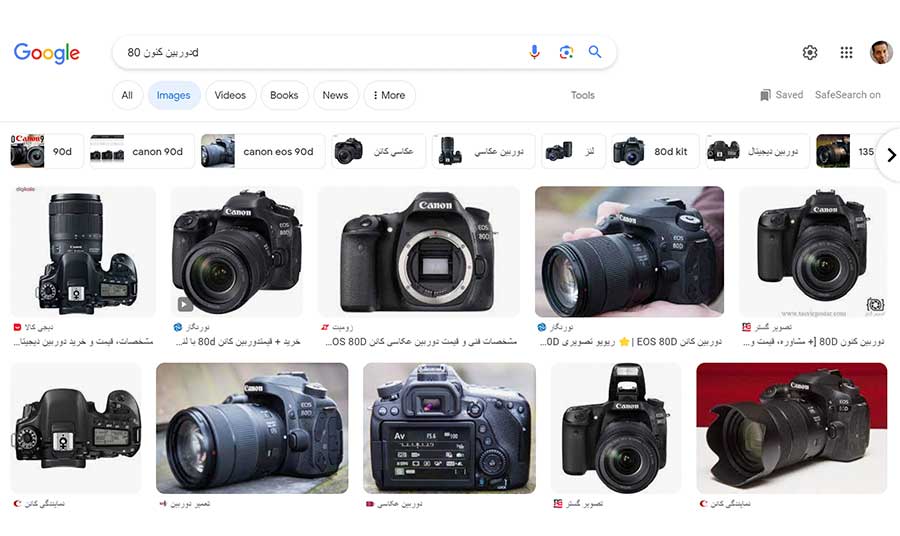
تصویر منحصر به فرد و یونیک برای گوگل اهمیت زیادی دارد، وقتی ما یک محصول یا هر چیزی را در گوگل جستجو می کنیم، گوگل نیز تا حد امکان تصاویر متفاوت از آن را به ما نمایش می دهد. بنابراین اگر شما صاحب یک سایت فروشگاهی هستید و از تصاویر محصولات دیگران استفاده میکنید، شانسی برای رتبه یک نخواهید داشت. در سئو سایت فروشگاهی، تصاویر جزو موارد مهم می باشند.
بطور مثال:
وقتی جستجو می کنیم دوربین کنون 80D، گوگل عکس های متفاوت نمایش می دهد و تکراری نیستند.

وقتی تصویر را خروجی میگیریم، می توانیم از فرمت هایی مثل JPEG, PNG, WebP استفاده کنیم. تصویرهای بارگذاری شده در سایت باید، سبک باشند تا زودتر و راحت تر بارگذاری شوند و نتیجه آن بهبود تجربه کاربری است و در نهایت، موقعیت بهتر در نتایج جستجو.
از فرمت های مناسب، WebP معروف ترین فرمت تصویر برای استفاده در سایت است، هم قابل فشرده سازی است و هم می توان آن را متحرک سازی کرد و هم شفافیت لازم را دارد. این فرمت در اصل ترکیب، PNG، JPEG و GIF هست که همه آنها در یک فرمت قرار گرفته است. علاوه بر این، فایلهای WebP تا 35 درصد سبکتر از PNG و JPEG ولی با کیفیت مشابه هستند.
تنها نگرانی برای استفاده از WebP این است که، در گذشته توسط برخی از مرورگرها پشتیبانی نمی شد. اگرچه امروز، از زمانی که Safari وارد شد، این قالب در بیشتر از 90٪ مرورگرها پشتیبانی می شود. با این حال، اگر میخواهید مطمئن باشید، میتوانید صفحات خود را طوری تنظیم کنید که در صورت پشتیبانی از مرورگر به WebP و در صورت عدم پشتیبانی، از قالب دیگری استفاده شود.
درست است که فرمت های جدید، سبک هستند اما با فشرده سازی تصاویر خود می توانید سرعت بارگذاری صفحات سایت را بالاتر ببرید.
برای فشرده سازی تصاویر می توانید از از پلاگین های مخصوص این کار استفاده کنید البته بستگی به وب سایت شما دارد برخی از از پلتفرم ها به طور پیش فرض تمام تصاویر را فشرده می کنند.
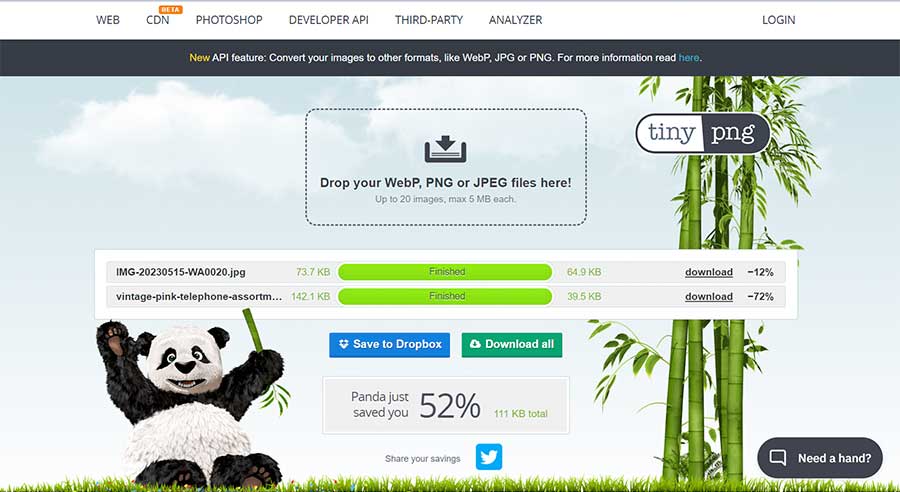
اما اگر دوست ندارید از افزونه ها استفاده کنید (زیرا برخیها اعتقاد دارند که استفاده از افزونه سرعت سایت را کاهش میدهد) میتوانید از ابزارهای آنلاین برای فشرده سازی تصاویر خود استفاده کنید. ابزار های زیادی برای این کار وجود دارد که بیشتر آنها نیز رایگان هستند. برای این کار ابتدا باید تصویر خود را در سایت مورد نظر آپلود کرده و بعد از فشرده سازی آن دوباره تصویر خود را دانلود کنید. البته این کار کیفیت تصویر شما را کم نخواهد کرد.
از نمونههای خوب ابزارهای آنلاین میتوان به سایت TinyPNG و یا Image Compressor اشاره کرد. یک سایت ایرانی فوق العاده خوب هم بنام فشار برای فشرده سازی تصویر وجود دارد که از این سایت هم می توانید استفاده کنید. سایت فشار ، اولین سیستم ایرانی برای کاهش حجم تصویر بدون افت کیفیت آن است که با استفاده از آن می توانید سرعت سایت را افزایش دهید. بهتر است حجم تصاویر شما زیر 100 K باشند.

در اینجا چیز دیگری وجود دارد که ممکن است تأثیر منفی بر رتبه بندی شما داشته باشد. وقتی ابعاد تصویر را نادیده می گیرید، مرورگر مدت زمانی را باید صرف تشخیص اندازه مناسب برای تصاویر شما روی صفحه کند. در این حالت کاربر باید منتظر لود باشد و فقط عناصر در حال رقصیدن روی صفحه را می بیند زیرا تا زمانی که صفحه ثابت نشود، غیر قابل مشاهده است و در ارزیابی تجربه کاربری اندازه گیری می شود.
برای جلوگیری از این مشکل، همیشه ویژگی های عرض و ارتفاع را برای تصاویر خود تنظیم کنید، بهترین سایز تصاویر برای سایت، 1920*1080 و یا 1280*720، 853*480 هستند، البته این سایزها پیشنهاد ما می باشند.
با این اطلاعات، هر مرورگری ابعاد تصویر شما را محاسبه کرده و فضای کافی را در صفحه برای تصویر خالی می گذارد (رزرو می کند). بنابراین، حتی اگر تصویر شما بلافاصله بارگذاری نشود، سایر عناصر صفحه بر سر فضا با هم مبارزه نخواهند کرد، هر المان صفحه جای مشخص خود را دارد و به احتمال زیاد بسیاری از مشکلات تغییر طرحبندی شما حل میشود.
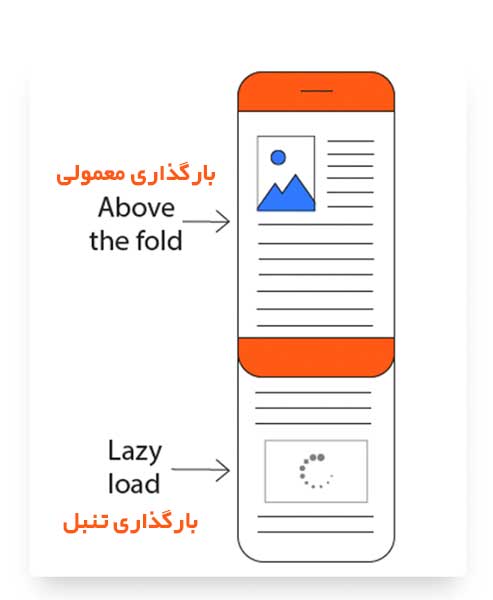
یکی دیگر از راههای مرتبط با تصویر که می تواند تجربه کاربری را بهبود بخشد، به تعویق انداختن لود تصاویر خارج از صفحه است، یعنی تا زمانی که کاربر به آن نرسیده یا نیاز ندارد، تصویر بارگذاری نمی شود. تصاویر بالای صفحه بارگذاری شده ولی تصاویر پایین تر زمانی بارگذاری می شود که کاربر به آن برسد.

متن جایگزین یک ویژگی تصویر است که حاوی توضیحات در مورد آن تصویر است. هدف اصلی متن جایگزین، این است که در مواقعی که تصویر قابل بارگذاری نیست به کاربر نشان داده شود یا برای بازدیدکنندگان کم بینا با صدای بلند خوانده شود.
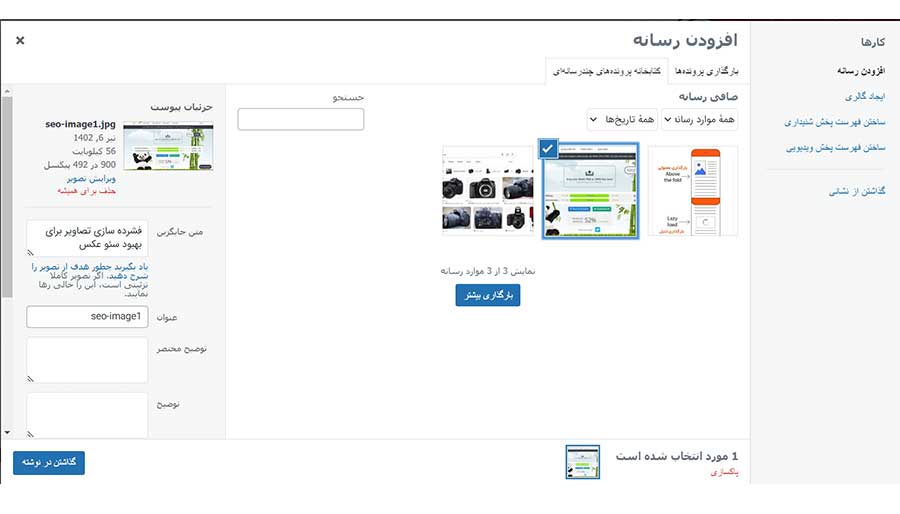
برای نوشتن آلت تصویر در سایت های وردپرسی، زمان اضافه کردن عکس در پرونده چند رسانه ای، در قسمت متن جایگزین، متن مورد نظر در مورد عکس را بنویسید، مانند عکس زیر:

از نظر سئو نیز داشتن alt تصاویر بسیار اهمیت دارد، زیرا هدف متن جایگزین، توصیف تصویر برای موتور جستجو است. بطور قطع در گذشته و زمانی که موتورهای جستجو نمی توانستند تصاویر را تفسیر کنند و هنوز هوش مصنوعی اینقدر پیشرفت نکرده بود، اهمیت بیشتری داشت. اما این فناوری هنوز هم کامل نیست و موتورهای جستجو با ارائه متن جایگزین توصیفی، از نمایش تصاویر شما در جستجو اطمینان بیشتری دارند.
یک متن جایگزین خوب، متنی است که تصویر را دقیقاً توصیف کند با جزئیات کافی، استفاده از کلمه کلیدی هدف، البته نه به این معنی که با کلمات کلیدی آن را پر کنیم.
به عنوان نمونه اگر بخواهیم برای تصویر زیر یک متن جایگزین بنویسیم:

چیز زیادی در تصویر نیست، اما خیلی ها یک متن جایگزین اشتباه می نویسند.
1- یک متن جایگزین نامناسب که می تواند بیش از حد عمومی باشد: قهوه
2- می توان آن را بیش از حد بهینه کرد: قهوه لاته با آرت و کاپوچینو لاته سفید مسطح در فنجان سفید و در دستان یک مرد
3- یا می تواند یک متن جایگزین درست باشد: یک باریستا، نحوه ساخت لاته آرت را نشان می دهد.
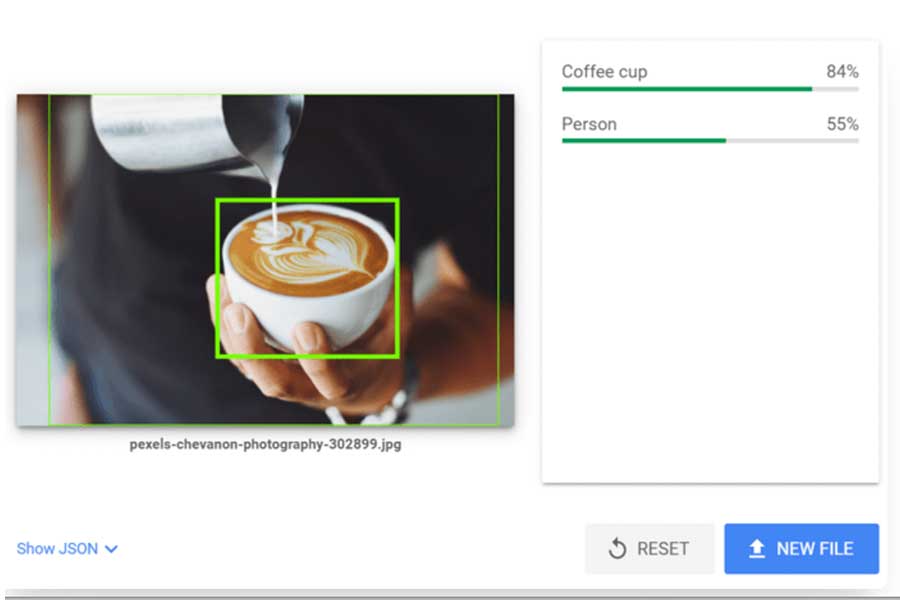
اما درک گوگل و آنالیز عکس توسط هوش مصنوعی از این عکس که بدون متن جایگزین باشد به این شکل است:

نام تصویر در سئو اهمیت دارد. بنابراین بهتر است نام تصویر را درست انتخاب نمایید و قبل از آپلود در سایت، آن را تغییر دهید. اما چه اسمی برای عکس ها بگذاریم؟
بهترین نام برای یک عکس، کلمه کلیدی صفحه است، برای اینکار نام تصویر را کلمه کلیدی به انگلیسی بگذارید.برای اینکار همه تصاویر مورد نظر که می خواهید در سایت بار گذاری کنید را در ویندوز انتخاب کنید، بعد روی عکس راست کلیک کنید، گزینه rename را انتخاب کرده و سپس کلمه کلیدی آن صفحه به انگلیسی را درون یکی از آنها بنویسید. به این ترتیب نام تمام عکس ها به کلمه کلیدی تغییر پیدا میکند. حالا آنها را در سایت بارگذاری نمایید.
برای تاثیر بیشتر، در محتوای متنی اطراف عکس نیز از کلمه کلیدی و توصیفی آن استفاده کنید. این کار باعث می شود گوگل بهتر تصویر و موضوع آن را درک کند و در رتبه بندی نتیجه بهتر بگیریم.
اسکیما یا نشانه گذاری طرحواره، مجموعه ای از تگ های HTML است که برای اطلاع موضوع صفحه سایت ما به گوگل استفاده می شود.
به عنوان مثال، اگر شما صاحب یک کسب و کار محلی هستید، می توانید با استفاده از اسکیما به گوگل بگویید که کدام قسمت از محتوای صفحه شما آدرس، شماره تلفن و غیره است. به این ترتیب گوگل نسبت به نمایش اطلاعات شما در صفحه نتایج جستجو اطمینان بیشتری پیدا می کند.
از نظر تصاویر، دو نوع صفحه وجود دارد که در آنها اعمال داده های ساختار یافته منطقی است: صفحات محصول و صفحات دستور غذا. طرحواره های محصول و دستورالعمل دارای اسکیما های تصویری اختصاصی هستند. و اگر به درستی از آنها استفاده کنید، گوگل میتواند از تصاویر شما برای ایجاد قطعههای غنی در SERP استفاده کند:
برای تصاویر موجود در صفحه خود می توانید به صورت دستی اسکیما را وارد کنید و یا از افزونه ها استفاده کنید.
کپی تصویر و سرقت آن از سایت، یک چیز بسیار رایج در فضای آنلاین است و این امر برای شما ممکن است خطرناک باشد زیرا دیگر تصاویر شما منحصر بفرد نیستند.
شما را در معرض خطر از دست دادن منحصر به فرد بودن تصاویر خود قرار می دهد. بدتر از آن، اگر وب سایتی که از تصاویر شما استفاده کرده، سایتی باشد که سئو بهتر دارد و بهینه شده باشد، در واقع می تواند بالاتر از شما قرار بگیرد. البته با کمک مطالب و تصاویر شما!
برای جلوگیری از آن، ویژگی های نویسنده (خالق اثر)، منبع تصویر و Copyright Notice اضافه نمایید. در اینصورت گوگل شما را صاحب اثر می شناسد و رتبه بهتری می گیرید. حتی زمانی تصویر شما کپی شده و برچسب ها نیز حذف شوند، گوگل همچنان به شما اولویت می دهد زیرا تصاویر برچسب گذاری شده را قابل اعتمادتر می داند.
راهکارهایی که برای بهینه کردن تصاویر تا اینجا مطرح شد را می توانیم با استفاده از یک سری از افزونه ها انجام داد البته اگر سایت شما وردپرسی باشد. یعنی با نصب یک افزونه و تنظیم آن در سایت، می توانید حجم تصاویر را کم کنید بدون اینکه افت کیفیتی برای آن اتفاق بیفتد. مهم ترین افزونه ها برای سئو عکس عبارتند از:
در مورد لود تنبل یا لیزی لود (Lazy Load) صحبت کردیم و از تاثیر آن در سرعت سایت اطلاع پیدا کردیم. با پلاگین BJ Lazy Load می توانید این قابلیت را در سایت فعال نمایید.
افزونه wp smushit یک پلاگین فوق العاده برای سئو تصاویر است. این افزونه تصاویری که از قبل در سایت شما بارگذاری شده را از نظر حجمی بهینه سازی می کند و تصاویر جدید را نیز بهینه کرده و باعث افزایش سرعت لود سایت می شود. این پلاگین قابلیت لود تنبل یا Lazy Load راهم دارد.

پلاگین imagify نیز یک افزونه بسیار کاربردی و خوب برای سئو تصاویر است. بهینه سازی تصاویر، فشرده سازی، تبدیل فرمت عکس به WebP و بارگذاری تنبل از کارهای این افزونه است.
افزونه W3 Total Cache برای سئو تصاویر است که با فعال سازی کش سایت شما، باعث میشود کاربران قبلی که یک بار وارد سایت شما شده اند، در بازدیدهای بعدی، مجبور نشوند زمان زیادی را صرف دانلود دوباره تصاویر و محتوای صفحه سایت کرده و در نتیجه با سرعت بیشتری به سایت وارد میشوند.

بهینه سازی تصاویر به سئو سایت شما کمک بزرگی می کند، هم در سرچ تصویر و هم در کل سئو سایتان مفید است. اکنون می توانید با توجه به اطلاعات این مقاله، عکس های سایت خودتان را سئو کنید.
بیشتر رقبای شما، بهینه سازی تصاویر را انجام نمی دهند چون سخت و زمان براست، ولی اگر شما این کار را به درستی انجام دهید و توصیه ها را جدی بگیرید، به زودی از تمام آنها سبقت خواهید گرفت و رتبه های بالا را به زودی می بینید.
اگر شما هم تجربه مفیدی از بهینه کردن عکس دارید، با ما در کامنت های این پست به اشتراک بگذارید.
بله! صد در صد، سئو تصاویر یک بخش مهم در فرایند بهینه سازی سایت است و در گرفتن رتبه کمک زیادی به سایت ما می کند.
فرآیند بهینه سازی عکس های موجود در یک سایت را سئو تصاویر می گوییم.
برای بهینه کردن عکس های سایت و سئو تصاویر باید مراحل 9 گانه را انجام دهیم. کاهش حجم تصویر و فشرده سازی، تنظیم اندازه عکس، فرمت مناسب، بارگذاری تنبل عکس ها، نوشتن متن جایگزین تصویر، اسم عکس و اسکیمای آن و البته مهم تر از همه، استفاده از عکس های منحصر بفرد.