شما میتوانید در اینجا متن دلخواه خود را درج نمایید.
اسکیما (Schema Markup) یا داده های ساختار یافته که به آن طرحواره هم می گوییم، یک قطعه کد برای ارائه اطلاعات خاص به گوگل یا هر موتور جستجوی دیگر و در پشت قطعه ها و مجموعه ای از ویژگی های صفحه نتایج جستجو (SERP) قرار دارد.
ما با اضافه کردن کدهای اسکیما در صفحه سایت، به گوگل کمک می کنیم تا موضوع آن صفحه را راحتر درک کند. اما چه نفعی برای گوگل دارد؟
گوگل با کمک نشانه گذاری اسکیما، نتیجه غنی تر به کاربران نمایش می دهد تا آنها تجربه بهتر و به پاسخ دقیق تری برسند.
استفاده از اسکیما همان قدر که برای بازیگران بزرگ، افراد معروف مهم است و به همان اندازه برای یک کسب و کار کوچک و نوپا، مقاله ها و محصولات سایت هم مفید و مهم است.
انواع اسکیما ها بسیار زیاد است اما من در این راهنما می خواهم 9 نوع اسکیما را که بیشترین ارزش برای سئو دارد را با شما به اشتراک بگذارم و به شما بگویم چطور می توانید آنها را به سایتتان اضافه کنید.
اگر دوست دارید کلیک های سایتتان بیشتر شود، حضوری متفاوت تر نسبت به رقبا داشته باشید و در نهایت در رقابت های سخت پیروز شوید، چند دقیقه وقت بگذارید و این مقاله را تا انتها بخوانید.
داده های ساختار یافته که بنام طرحواره هم شناخته می شود، یک سری کد های استاندارد هستند که به HTML صفحه سایت اضافه می شود (این کدها به هدر یا فوتر صفحه اضافه می شوند). اسکیما به موتور جستجو کمک می کند تا محتوا و زمینه صفحه وب شما را درک کند و آن را بهتر در نتایج جستجو نشان دهد.
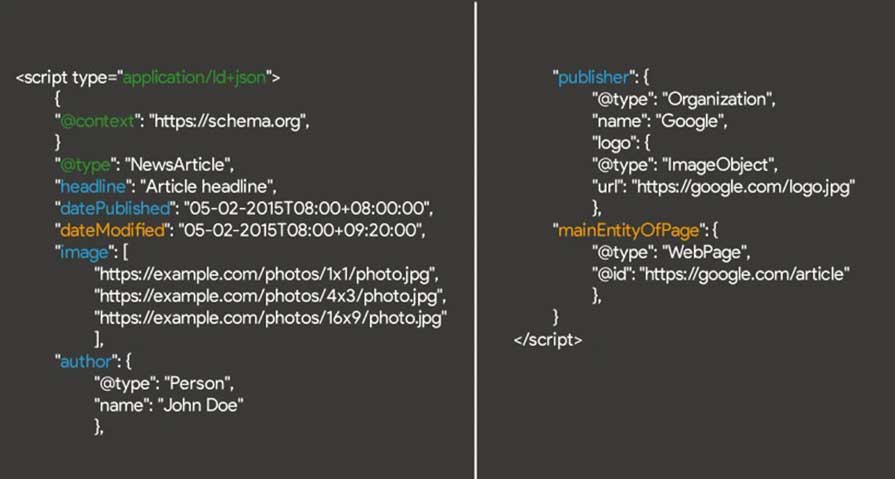
نمونه کدهای اسکیما را می توانید در تصویر زیر ببینید:

طرحواره به موتورهای جستجو کمک میکند تا درک کنند که یک صفحه وب دقیقاً در مورد چیست و چه ارتباطی با سایر محتواها دارد. این درک به بهبود دقت نتایج جستجو و ارائه اطلاعات مرتبطتر به کاربران کمک میکند. برای مثال، اگر صفحهای در یک وب سایت در مورد دستور پخت کیک شکلاتی باشد، زمینه آن میتواند شامل اطلاعاتی در مورد مواد لازم، روش پخت، نکات خاص در پخت، و ارتباط آن دستور با سایر دستورهای پخت کیک در همان وبسایت باشد.
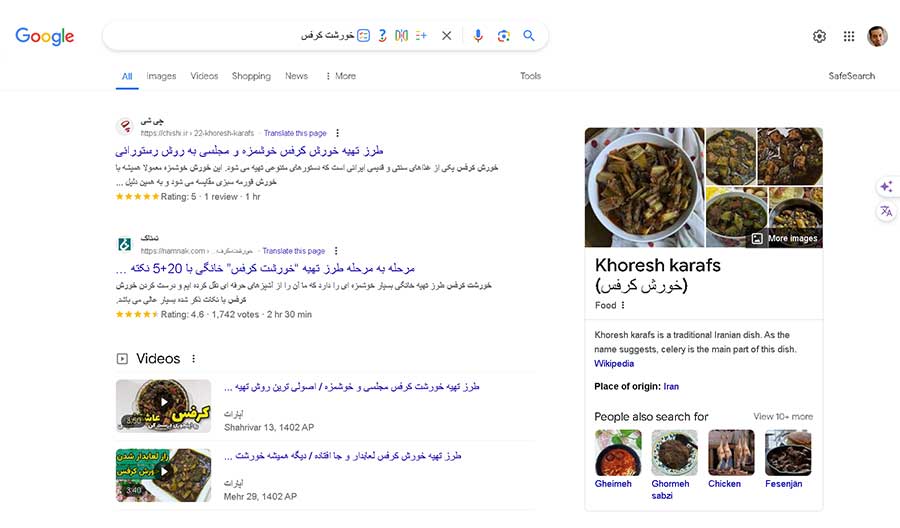
صاحبین این سایت ها با استفاده از اسکیما به گوگل گفته اند که این صفحه در مورد دستور پخت غذاست، زمان پخت مشخص شده و امتیاز هم گرفته اند.

ما با اضافه کردن این کدها به HTML صفحه سایت، که محتوای این صفحه درباره دستور پخت خورش کرفس است، 2 ساعت و نیم زمان برای پخت آن لازم است و امتیاز میانگین 4/6 از 1742 رای گرفته است.
اسکیما Schema یک زبان مشترک بین ما و گوگل است و تنها زبانی است که برای نمایش داده ها استفاده می شود. داده های واقعی را داده های ساختار یافته می نامند.
پس می توان اسکیما را اینطور تعریف کرد: یک نوع زبان نشانهگذاری با الفبای مخصوص موتورهای جستوجو است و این کدها و نشانه ها اطلاعات بیشتری دربارهٔ محتوای هر صفحه به آنها می دهند که به درک و فهم بهتر معنا و جزئیات محتوا کمک میکند.
اسکیما ها می توانند عناصر موجود در صفحه سایت ما را به زبانی که گوگل و موتورهای جستجو متوجه آن می شوند، ارائه می کنند و باعث میشود نتایج غنی تر و همسوتر با سرچ کاربر به مخاطب نشان داده شود.
جان مولر، مسئول ارشد بین المللی گوگل درباره اسکیما می گوید:
“اسکیما مارک آپ یک روش عالی برای کمک به گوگل در درک بهتر محتوای وب سایت شما است. استفاده از اسکیما می تواند به بهبود رتبه بندی وب سایت شما در نتایج جستجو و همچنین افزایش ترافیک و نرخ تبدیل شما کمک کند.”
اگر مطالبی که در مورد اسکیما خوانده اید شما را گیج کرده، نگران نباشید من در اینجا با یک مثال آن را کامل توضیح می دهم تا راحت تر مفهوم را درک کنید.
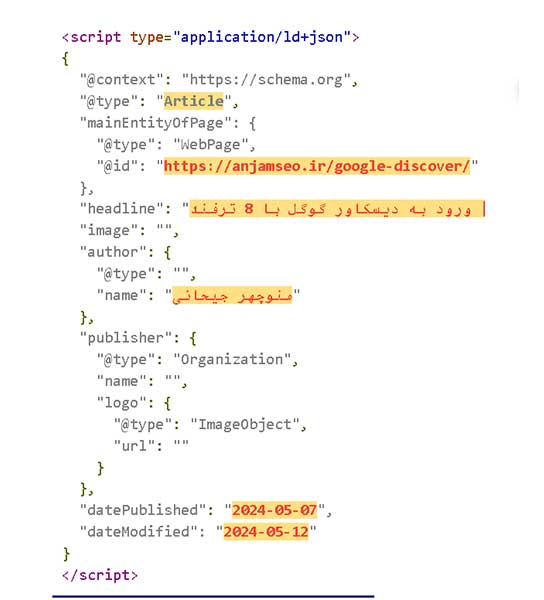
ابتدا به این داده های ساختاری ساده که در آخرین مقاله خود استفاده کرده ایم نگاهی بیندازید:

این قطعه کد یا همان اسکیما، موجودیت های اصلی موجود در صفحه را در قالبی توصیف می کند که به راحتی توسط گوگل و سایر موتورهای جستجو قابل درک باشد. بنابراین هنگامی که گوگل این صفحه را خزش می کند، می تواند نام مقاله، نویسنده آن و اینکه چه زمانی مقاله منتشر شده را درک کند.
اما جدا از بهبود نحوه انتقال اطلاعات به موتور جستجو، افزودن داده های ساختار یافته به یک صفحه سایت، مزایای زیادی را به همراه دارد که می تواند مستقیماً بر ترافیک ارگانیک و ظاهر سایت شما در صفحه نتایج جستجو تاثیر بگذارد.
برای مثال، می توانید یک ریچ اسنیپت با اطلاعات جامع در مورد محصول خود دریافت کنید.
همچنین استفاده درست و مناسب از این نشانه گذاری ها، می تواند برخی از جستجوها را در موقعیت صفر صفحه نتایج قرار دهد و نتیجه آن، ترافیک بیشتر و ارگانیک برای شماست.
البته می توان گفت بزرگترین مزیت داده های ساختار یافته، کمک به شما برای پیدا کردن موجودیت ها و روابط بین آنهاست.
این امر به ویژه با توجه به بهروزرسانی آینده Google MUM بسیار مهم است.
مزیت های اسکیما ادامه دارد و خیلی بیشتر از این موارد است که من در ادامه این راهنما به آنها می پردازم و برای هر نوع Schema که معرفی می کنم، مزایای آن را خواهم گفت، پس با من همراه باشید که کلی اطلاعات مفید در راه است.
برای اجرای اسکیما و استفاده از آنها در سایت، دو راه وجود دارد:
در ادامه برای درک بهتر، هر کدام از این موارد را بیشتر توضیح می دهم با من همراه باشید.
ابزارهای ساخت اسکیما، به شما این امکان را می دهد که بدون داشتن دانش کد نویسی و اطلاع از آن می توانیم انواع طرحواره ها را بسازیم و از آنها را در سایتمان پیاده سازی کنیم.
معروفترین تولید کننده اسکیما یا structured data generators عبارتند از:
بسیاری از سئو کاران و صاحبین سایت ها، از Google Structured Data Markup Helper استفاده می کنند . این ابزار 12 طرحواره را ارائه می دهد که برای مبتدیان کافی است و کار آنها را راه می اندازد.
برای استفاده از این ابزار، نوع اسکیما را انتخاب می کنیم و آدرس صفحه مورد نظر (URL) را وارد می کنیم، اسکیما ساخته می شود و کد HTML را به ما تحویل می دهد.

اما تولید کننده اسکیما (structured data generators) چطور کار می کنند؟ و ما چطوری از آنها استفاده کنیم؟
نگران نباشید، در ادامه توضیح می دهم که چطور مثل آب خوردن اسکیما بسازید.
در صورتی که نمی توانید نوع Schema مورد نیاز خود را در ابزارهای ساخت اسکیما پیدا کنید، می توانید آن را به صورت دستی به سایتتان اضافه کنید.
البته ممکن است ابتدا کمی ترسناک باشد، ولی در واقعیت ساده است و شما با تغییرات جزئی می توانید اسکیما را به صورت دستی انجام دهید، حتی اگر هیچ مهارت کدنویسی ندارید.
دو راه برای پیاده سازی اسکیما بصورت دستی وجود دارد:
ساخت و تولید اسکیما با این نوع ابزار ها بسیار ساده و راحت است، شما فقط کافی است اسکیما را انتخاب کنید و کد تولید شده را در صفحه سایتتان بگذارید و تمام.
JSON-LD روشی محبوب برای اضافه کردن اسکیما بصورت دستی به یک صفحه وب سایت است. علاوه بر این، این روش توسط Google توصیه شده است . همچنین درک و استقرار آن نسبت به Microdata یا سایر قالبهای قدیمی مانند RDF یا Microformats آسانتر است.
اسکریپت بالا به بخش <head> صفحه اضافه می شود و اطلاعات زیر را به موتور جستجو می گوید:
البته Microdata نسبت به JSON-LD محبوبیت کمتری دارد و در موارد بسیار نادر از آن استفاده می شود. مثلا موتور جستجوی یاندکس (Yandex) که از JSON-LD پشتیبانی نمی کند و باید از Microdata استفاده کرد.
چطور فرایند نشانه گذاری و اسکیما را ساماندهی کنیم؟
رسیدیم به بخش عملی و داشتن چک لیست در این مرحله بسیار سودمند و کارایی خوبی دارد.
البته اصلا مهم نیست از چه اسکیمایی استفاده می کنید، این مراحل برای همه تقریبا یکسان است. در ادامه مراحل را توضیح می دهم:
مرحله اول: انتخاب اسکیما؛ در این مرحله Schema مناسب را انتخاب نمایید و صفحاتی که می توانید از این اسکیما استفاده کنید را انتخاب و آن را اعمال کنید.
مرحله دوم: طرحواره انتخابی خود را با کمک ابزار و یا بصورت دستی ایجاد نمایید.
مرحله سوم: اسکیمای خود را بررسی و تست کنید. قبل از اضافه کردن اسکیما به صفحه سایت خود، آن را با استفاده از Google Rich Results Test یا Schema Markup Validator تست و در صورتیکی مشکلی نداشت آن را به سایت خود اضافه کنید. این روش باعث می شود تا شما اطمینان داشته باشید که همه موتورهای جستجو اطلاعات اسکیما را به درستی می توانند بخوانند.
مرحله چهارم: بعد از اعتبارسنجی اسکیما، اکنون نوبت قرار دادن آن در سایتتان است.
در حال حاضر 797 انواع اسکیما وجود دارد که می توانید از آنها در سایت خود استفاده کنید. اما بنظر من همه آنها ارزش استفاده ندارند. طبق تجربه من یک لیست 9 تایی طرحواره که بیشترین ارزش از نظر سئو دارند را برای شما آماده کردم برای استفاده در وب سایتتان، تا تاثیر مثبت داشته باشند. لیست من اینها هستند:
در ادامه نگاه دقیق تر به این 9 اسکیما بیاندازیم، بررسی کنیم و مثال هم می زنیم، با من همراه باشید:
در این طرحواره، اطلاعات اولیه درباره فردی که در صفحه نام او برده شده است تا به موتورهای جستجو معرفی شود.
مکان خوب برای استفاده از این اسکیما، بخش بیوگرافی نویسنده، صفحه درباره ما و یا هر صفحه ای از سایت که در آن نام اعضای تیم یا شرکا ذکر شده باشد.
اسکیما Person به موتور جستجو کمک می کند تا آن فرد به عنوان یک موجودیت (انتیتی – entity) شناسایی شود. برای مثال: با اضافه کردن اسکیما بیشتر، مانند سازمان به گوگل کمک می کنیم تا بین نهادهای مختلف (شخص ↔ سازمان) رابطه برقرار شود. به زبان ساده، طرحواره شخص یا همان Person اولین خشت در ایجاد معماری پایگاه داده عظیمی است که در حال ساخت آن هستید.
مزیت استفاده از این اسکیما، یک گراف دانش با تمام جزئیات درباره آن شخص خاص است. همچنین ممکن است درباره EAT گوگل و E-E-A-T شنیده و از اهمیت آنها بخصوص در سئو 2024 اطلاع داشته باشید. استفاده از اسکیما شخص، ساده ترین راه برای افزایش E-E-A-T است و تغذیه Google با انواع اطلاعات در مورد “تخصص” و “اعتبار” سازنده محتوا است.
اگر می خواهید EAT سایت تقویت شود، بهترین راه اضافه کردن این ویژگی ها به داده های ساختار یافته است:
از زمانی که کد بالا را به بخش <head> صفحه بیوگرافی خود اضافه کنم، موتورهای جستجو می توانند به راحتی اطلاعات اولیه را در مورد من ارائه کنند.
نکته مهم:
اگر از قبل نام شما در نمودار دانش گوگل یا همان گراف دانش (knowledge graph) فهرست بندی شده، مطمئن شوید که نام شما و نمودار گراف دانش ارتباط دارند و همچنین بررسی کنید که مربوط به شخص دیگری با نام مشابه شما نباشد.
برای بررسی این موضوع می توانید از ابزار Search Graph Knowledge استفاده کنید.
از این طرحواره، معمولاً یک بار در صفحه اصلی، صفحه درباره ما یا بخش تماس با ما در وب سایت ها استفاده می شود. این اسکیما به گوگل کمک می کند تا جزئیات کسب و کار ما را بهتر و دقیق تر شناسایی کند.
نشانه گذاری سازمان / کسب و کار محلی، مرحله بعدی برای ایجاد موجودیت برای وب سایت شما است.
هنگامی که تمام جزئیات مربوط به شرکت یا نام تجاری خود را به صراحت بیان کردید، Google هم یک پاداش به شما میدهد، بله پاداش! آن هم با یک نمودار دانش (گراف دانش)، یعنی با ثبت نام تجاری شما در گراف دانش، به شما پاداش می دهد.
اگرچه گوگل به خوبی اطلاعات اولیه درباره شرکت شما را عالی درک می کند، اما اسکیما سازمان / LocalBusiness به عنوان یک تایید نهایی عمل می کند و به درک بهتر مطابق الگوریتم ها کمک می کند.
توجه داشته باشید:
ابتدا بررسی کنید که از طرحواره سازمان یا کسب و کار محلی، در چند صفحه از سایت خود استفاده نکنید، زیرا این کار ممکن است موتور جستجو را سردرگم کند.اگر یک کسبوکار محلی یا فروشگاه فیزیکی دارید، اضافه کردن اسکیمای LocalBusiness شانس شما را برای دیده شدن در نمودار دانش، زمانی که کسی کسب و کار شما را جستجو می کند، بیشتر خواهد شد. مثلا اگر صاحب یک رستوران، فروشگاه هستید، حتما از این اسکیما استفاده کنید.
جدا از بهبود ظاهر شما در صفحه نتایج جستجو (SERP)، نشانهگذاری سازمانی / کسب و کار محلی، در صورت پیادهسازی درست و اصولی، میتواند باعث افزایش EAT شما به میزان قابل توجهی شود.
اگر مثلاً یک رستوران محلی دارید، این ویژگیها را نیز در نظر بگیرید تا بتوانید یک اسکیمای درست و اصولی را پیاده سازی کنید:
اسکیمای Product را به صفحات محصول در سایت خود اضافه کنید. این کار ظاهر محصولات و تمام اقلام فروشی شما را در صفحه نتایج جستجو (SERP)، بهبود می بخشد.
اگر یک سایت تجارت الکترونیک دارید، باز هم استفاده از این طرحواره را نادیده نگیرید و فکر نکنید برای شما مناسب نیست، زیرا می تواند ما را متمایز نشان دهد و محصولات ما در SERP بصورت متفاوت متمایز با رقبا نمایش داده شود.
وقتی از اسکیما Product در صفحه محصول استفاده می کنید، می توانید از گوگل هم انتظار داشته باشید یک قطعه دقیق از محصول شما در صفحه نتایج جستجو به کاربران نمایش دهد، مثل:
همانطور که در تصویر می بینید، قطعه ای که از اسکیما محصول استفاده کرده دارای جزئیات بیشتری نسبت به یک قطعه معمولی دارد و فقط لینک سایت نیست و کاربران می توانند به راحتی اطلاعات اولیه در مورد محصول (مشخصات، قیمت، در دسترس بودن) را همان ابتدا و در صفحه نتایج ببینند، یعنی حتی بدون خروج از SERP آن را با سایر رقبا مقایسه کنند و بهترین مورد را انتخاب نمایید.
Breadcrumbs به کاربران کمک می کند تا راحت تر در سایت شما حرکت کنند و موقعیت صفحه ای که در آن هستند را در سلسله مراتب سایت ببینند. اسکیمای Breadcrumbs این تجربه را به قطعه جستجوی شما در Google منتقل می کند.
امروزه گوگل به راحتی می تواند سلسله مراتب صفحات وب سایت شما را درک کند و در اکثر موارد با شکستن URL، خرده نان یا همان Breadcrumb را نمایش می دهد. اما بدون نشانه گذاری و اسکیمای Breadcrumb، این سلسله مراتب ها (Breadcrumb) اغلب کاربر پسند نیستند.
در تصویر زیر دو نتیجه برای یک عبارت جستجو را نمایش می دهیم که مورد اول بدون نشانه گذاری و استفاده از اسکیمای Breadcrumb است و در مورد دوم اسکیمای Breadcrumbs اعمال شده است:
نشانهگذاری مناسب Breadcrumbs ظاهر قطعه مربوط به سایت شما در صفحه نتایج جستجو را بهبود میبخشد و این یک برتری در بیشتر مواقع منجر به کلیکهای بیشتر روی وبسایت شما میشود.
به علاوه، Breadcrumbs (پودر سوخاری یا خرده نان) باعث بهتر شدن ساختار لینک سازی داخلی وب سایت ما می گردد. استفاده از برد کرامپ یک راه عالی و خوب برای پخش صحیح لینک ها در سایت ماست و باعث می شود همه صفحات لینک داخلی داشته باشند.
نکته مهم:
به یاد داشته باشید که داده های ساختار یافته ما باید با محتوای داخل آن صفحه مطابقت داشته باشد. بنابراین، اگر از نشانهگذاری Breadcrumbs استفاده می کنید، که آن صفحه وجود داشته باشد و عناصر آن را به صفحات مربوطه پیوند می دهد.
یک جای خوب و مناسب برای خرده نان، بالای سایت یا زیر منو های سایت است.
اسکیمای مقاله، یکی از محبوب ترین و پرکاربردترین اسکیما هاست که در مقالات و پست های وبلاگ سایت می توانید اضافه کنید.
استفاده از این طرحواره به Google کمک می کند تا اطلاعات جامع و اساسی در مورد محتوای شما، از جمله سرفصل ها، اطلاعات نویسنده، تاریخ انتشار و غیره را به دست آورد.
رایج ترین انواع نشانه گذاری مقاله عبارتند از:
البته معمولا بیشتر افراد از مورد اول استفاده می کنند ولی گوگل توصیه کرده که از اسکیمای دقیق استفاده نمایید، اگر مقاله شما به صراحت خبری را گزارش می دهد، از گزارش (NewsArticle) استفاده کنید و اگر یک بلاگ پست است، BlogPosting را انتخاب نمایید.
نشانه گذاری مقاله یا همان اسکیما Article، به موتورهای جستجو کمک می کند تا محتوای شما را بهتر درک کرده و در مورد اینکه مقاله شما شامل چه سرفصل هایی است، تصویر شاخص آن چیست و همچنین تاریخ انتشار راهنمایی می کند و باعث می گردد این موارد در صفحه نتایج جستجو، نمایش داده شود.
اگر سایت شما سیگنالهای قوی از EAT دارد و تجربه کاربری صفحه شما هیچ مشکلی نداشته باشد، استفاده از اسکیمای مقاله میتواند شانس شما را برای حضور در استوری ها یا همان داستانهای برتر در بالای SERP افزایش دهد.
نمایش سایت شما در این قسمت، یعنی در قسمت داستان های برتر، باعث جذب ترافیک بیشتر خواهد شد.
اگر در وبسایت خود صفحههای راهنما دارید، از نشانهگذاری HowTo استفاده کنید .
از این نوع نشانه گذاری، می توان در صفحه ای که در آن نحوه دستیابی به یک هدف خاص را با تکمیل یک فرآیند گام به گام توضیح می دهید، استفاده کنید.
مثلا صفحه ای که در آن می گویید: چگونه چرخ ماشین را عوض کنیم؟ یا چگونه یک لامپ را عوض کنیم؟
از نشانه گذاری HowTo می توانید علاوه بر متن، در تصاویر و فیلم نیز استفاده کنید.
وقتی از اسکیمای HowTo در صفحه نحوه کار استفاده کنید، گوگل هم یک قطعه توسعه یافته به شما هدیه می دهد، مانند تصویر زیر:
تکههای نتایج «How-to» یک مزیت آشکار نسبت به هر نتیجه جستجوی اولیه دارند و میتوانند به یک تقویت کننده ترافیک اصلی برای سایت شما تبدیل شوند.
با نشانه گذاری HowTo می توانید علاوه بر متن از فیلم ها و تصاویر نیز استفاده کنید.
نشانه گذاری FAQPage در صفحاتی استفاده می شود که در آن صفحه سوالات متداول همراه با پاسخ های کوتاه و جامع وجود داشته باشد.
طرحواره FAQPage سؤالات و پاسخها را از صفحه سایت و سؤالات متداول شما میگیرد و آنها را در یک قطعه توسعه یافته برای نتیجه جستجوی شما ترکیب میکند و در SERP نمایش می دهد.
به این ترتیب، مخاطب بدون اینکه از SERP خارج شود، به سرعت پاسخ سوالات خود را دریافت می کند.
اما شاید این سوال برای شما هم پیش بیاید که: اگر استفاده از این نشانه گذاری احتمالا ترافیک شما را کاهش می دهد، چه فایده ای دارد؟ چرا استفاده کنم؟
در واقعیت، اینطور نیست و همه چیز کاملا برعکس است، نتایج جستجوی غنی از سوالات متداول اغلب CTR بالاتری دارند. در یک مطالعه موردی و به صورت کیس استادی در یک وبسایت که از سوالات متداول استفاده کردیم، شاهد افزایش 50 درصدی کلیکها بودیم.
همچنین، اگر پاسخ های دقیقی به سوالات کاربران ارائه کنید، پاسخ شما می تواند در بالای SERP قرار گیرد.
وقتی جایگاه صفر را به خود اختصاص می دهید، کلا از رقبا متمایز می شوید. در مقایسه با سایر انواع نشانه گذاری، طرحواره صفحه پرسش و پاسخ توسط گوگل بسیار سریع انتخاب می شود. من دیدم که چند سئوکار گزارش میدهند که در 30 دقیقه پس از اعمال نشانهگذاری، یک قطعه نتایج غنی از پرسشهای متداول به دست آوردهاند.
در حالی که مزایای استفاده از نشانه گذاری FAQPage واضح است، اما کمتر از 1٪ از مشاغل آنلاین از آن استفاده می کنند. بنابراین یک راه آسان برای به دست آوردن مزیت رقابتی است و حتما از آن استفاده کنید.
نشانه گذاری FAQPage یکی از ساده ترین اسکیماهاست . ساختار بسیار ابتدایی دارد که ابتدا سوال را مشخص می کنید و سپس پاسخ آن را ارائه می دهید.
دستورالعمل های گوگل در مورد این نوع نشانه گذاری می گوید که شما باید کل متن سوال و پاسخ را درج کنید. بنابراین تعداد کاراکترها محدود نیست. گاهی اوقات Google پاسخهای بسیار طولانی را نمایش میدهد، اما اغلب متن را کوتاه میکند و میتوانید با کلیک کردن روی بیشتر، پاسخ کامل را بررسی کنید .
استفاده از اسکیما دستور پخت، فرآیند پخت و پز را بهتر به Google منتقل می کنید. اگر یک وبلاگ آشپزی دارید و یا سایتی در مورد آموزش آشپزی و نحوه درست کردن انواع غذاها، حتما از نشانه گذاری دستور پخت غذا استفاده کنید.
دستورالعمل هایی که از نشانه گذاری مناسب استفاده می کنند، در بالای صفحه نتایج جستجو به صورت carousel نمایش داده می شوند. این مزیت مهم و آشکار باعث می شود احتمال اینکه کاربر روی این قطعه برجسته در بالای SERP کلیک کند، افزایش پیدا کند. وقتی مخاطب در بالای صفحه نتایج جستجو، یک نمایشگر چرخشی (carousel) را می بیند، اسکرول به پایین نمی کند و به آنها بیشتر توجه می کند.
همچنین در جستجوی عکس گوگل یا Google Images، دستور العملهایی که از اسکیمای دستور پخت استفاده کرده اند، نشان Recipe را از Google دریافت میکنند.
طرحواره VideoObject به ویدیوهای که در وب سایت شما وجود دارند، اضافه می شود. این نوع اسکیما اطلاعات اولیه درباره ویدیوهای شما را در اختیار Google قرار می دهد. عناصری که در این طرحواره می توانید مشخص کنید، شامل:
استفاده از اسکیما Video باعث می شود ویدیو های ما در بلوک ویدیو و در بالای SERP به کاربان نمایش داده شود.
همانطور که گوگل می گوید، استفاده از اسکیمای ویدیو، می تواند به بهتر دیده شدن آن کمک کند. در نتایج جستجوی ویدیویی، نتایج عکس () و همچنین در دیسکاور گوگل نیز دیده می شوند و این یک راهکار عالی برای دیده شدن بیشتر و دسترسی به کاربران زیادتر با استفاده از محتوا و بدون تبلیغات است.
| نوع اسکیما | ارزش سئو اسکیما |
| اسکیما شخص Person | تبدیل فرد به انتیتی |
| اسکیما سازمان / کسب و کار محلی | ثبت نام تجاری در گراف دانش |
| اسکیما محصول Product | نشان دادن مشخصات کامل محصول در نتایج جستجو |
| اسکیما Breadcrumbs | نمایش سلسله مراتب |
| اسکیما مقاله Article | درک محتوا و سر فصل ها |
| اسکیما How to | نشان دادن یک قطعه کامل در SERP |
| اسکیما FAQ | نشان دادن سوالات متداول در نتایج جستجو |
| اسکیما دستور پخت Recipe | نشان دادن یک کاروسل از سایت در بالای SERP |
| اسکیما ویدیو | نمایش ویدیو در بلوک ویدیوها در بالای SERP |
احتمال اشتباه و خطاهای انسانی همیشه وجود دارد و ممکن است هر زمانی پیش بیاید، اما وقتی صحبت از داده های ساختار یافته می شود، همه چیز باید دقیق، کامل و جامع باشد و به درستی و با دقت بالا بررسی شود.
اگر اسکیمایی که استفاده کرده ایم با خطا مواجه شود، آنطور که در نظر داشتیم عمل نمی کند و نباید انتظار نتیجه داشته باشیم. حتی در موارد خاص و استفاده از اسکیمای نامناسب نیز می تواند برای ما دردسر داشته باشد، یعنی استفاده از طرحواره که با آن موضوع سازگار نیست، احتمال جریمه از طرف گوگل هم وجود دارد.
اما برای جلوگیری از این امر، من در ادامه همین مقاله یک چک لیست از داده های ساختار یافته به شما پیشنهاد می دهم تا با استفاده از آن بتوانیم خطا ها را به صفر برسانیم و از اسکیما بهترین نتیجه را بگیریم.

چک لیست بررسی اسکیما:
اعتبارسنجی دادههای ساختاریافته را نادیده نگیرید! اگر حتی یک نماد در کد جاوا اسکریپت درست نباشد، کل آن اسکیما بی استفاده است. به همین دلیل است که باید قبل از اضافه کردن طرحواره به سایت، باید آن را اعتبار سنجی کنیم و در صورت درست بودن، آن را در صفحه مورد نظر سایت بگذاریم.
برای اینکار می توانیم از ابزارهای تست اسکیما استفاده نماییم، دو ابزار خوب برای اینکار وجود دارد:
1- ابزار Google Rich Results Test
2- ابزار Schema Markup Validator
البته بنظر من، Schema Markup Validator عملکرد بهتری دارد و به جز تست ساختار نشانه گذاری، در صورت وجود خطا، آنها را به ما نشان می دهد و حسن آن این است که راحت تر می توانیم خطاها را برطرف کنیم.
ما می توانیم کد JSON-LD را به هر صفحه از وب سایت خودمان اضافه کنیم، اما آنچه نشانه گذاری به گوگل می گوید، باید با محتوای داخل صفحه نیز مطابقت داشته باشد. یعنی اسکیما باید متناسب با صفحه مد نظر باشد.
اگر گوگل بفهمد که ما سواستفاده کرده ایم و از اسکیما نامتناسب استفاده کردیم و آن طرحواره متناسب با صفحه و محتوای ما نیست، ابتدا یک اخطار به ما می دهد و ما می توانیم آن را در سرچ کنسول ببینیم و رفع کنیم ولی اگر مشکل همچنان ادامه داشت و رفع نشد، آن زمان گوگل ما را جریمه خواهد کرد.
از یک اسکیمای خاص در کل سایت و تمام صفحات، استفاده نکنید. این کار از نظر گوگل یک سوء استفاده محسوب می گردد. مثلا اگر از نشانه گذاری امتیاز برای یک محصول استفاده کنید و آن را برای تمام محصولات و دسته بندی های سایت در نظر بگیرید، خلاف مقررات گوگل است و این موضوع می تواند منجر به جریمه ما از سوی گوگل شود.
حتماً دستورالعملهای عمومی گوگل برای دادههای ساختاریافته را کامل مطالعه و بررسی کنید و تمام موارد و اخبار این حوزه را همیشه به دقت دنبال کنید. این به شما کمک می کند تا از هر گونه مشکلی در آینده جلوگیری کنید و دستورات را نقص نکنید.
نقص دستورالعمل های گوگل حتی اگر با قصد و نیت سو استفاده صورت نگیرد، منجر به جریمه و افت رتبه ها می شود.
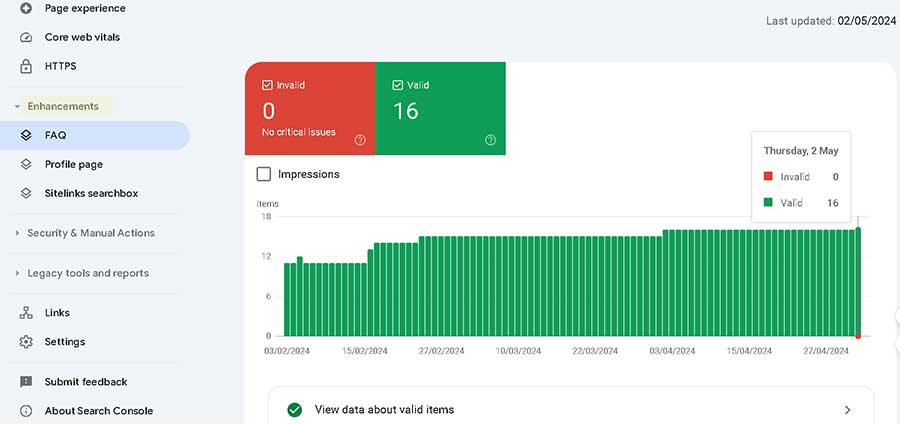
برای بهبود دادههای ساختاریافته در وبسایت خود به مرور زمان و بررسی عملکرد آنها، وارد سرچ کنسول سایت خودمان می شویم، به بخش Enhancements (بهبودها) رفته و از سلامت اسکیماهای استفاده شده در صفحات مختلف سایت مطمئن می شویم.

اگر خطایی وجود داشته باشد، در این قسمت از سرچ کنسول هم محل استفاده و هم نوع خطا مشخص می شود و همچنین راهنمای رفع آن هم ارائه شده است که با استفاده از آن می توانیم خطاها را رفع کنیم.
به کمک سرچ کنسول به جز ردیابی وضعیت سلامت فنی اسکیما ها، ردیابی عملکرد آنها در نتایج جستجو نیز امکان پذیر است.
اسکیما، داده های ساختار یافته یا همان طرحواره (Schema markup)، در ظاهر و در نگاه اول بسیار سخت، پیچیده و فنی بنظر می رسند ولی در واقعیت و عمل، آسان تر از چیزی است که بنظر می سد.
ما ابتدا باید مفهوم اسکیما را دقیق و درست درک کنیم، استفاده از آن را یاد بگیریم و بدانیم اسکیمای متناسب با هر صفحه، چه نوعی از طرحواره است و از نشانه گذاری درست استفاده کنیم و بعد از آن شاهد پیشرفت آن صفحه هستیم. اسکیما (Schema markup) به گوگل کمک میکند تا محتوای صفحه سایت ما را بهتر و دقیق تر درک کند.
اگر سایت شما با وردپرس ساخته شده است، با استفاده از افزونه می توانید از اسکیمای مد نظر خود به راحتی استفاده کنید. پلاگین رنک مث، اسکیما پرو، 2 تا از بهترین افزونه های وردپرسی برای درج طرحواره در سایت شما هستند.
منبع:
1- https://developers.google.com
2- https://www.searchenginejournal.com