شما میتوانید در اینجا متن دلخواه خود را درج نمایید.
زمانی که تصمیم می گیریم برای کسب و کارمان یک سایت داشته باشیم، یکی از بزرگترین دغدغه های ذهنی، انتخاب سی ام اس CMS یا همان سیستم مدیریت محتوای سایت است.
سیستم مدیریت محتوا یا content management system که با نام مخفف CMS (سیاماس) شناخته می شود و به زبان ساده یک نرم افزار تحت وب برای ساخت، مدیریت، ویرایش و انتشار محتوای دیجیتال است. این نرم افزار قادر است متن، عکس، فیلم، فایل و دیگر فرمت ها را منتشر نماید.
اما وقتی قصد داریم برای کسب و کارمان یک سایت داشته باشیم و آن را سفارش دهیم و یا حتی آن را خودمان طراحی کنیم، مهم ترین نکته ای که باید دقت کنیم، انتخاب یک سیستم مدیریت محتوای خوب، مناسب و البته مهم تر از همه، سازگار با سئو است.
اما یک سوال مهم:
چطور و با چه معیارهایی یک سیستم مدیریت محتوا را انتخاب کنیم؟
چه پارامترهایی را در نظر بگیرم؟
چطور مطمئن شوم این سی ام اس، مناسب سئو است یا نه؟
برای این انتخاب، چندین و چند پارامتر وجود دارد که باید بررسی کنیم، اما مهم ترین شاخص که باید در نظر بگیریم، این است که:
این سیستم (سیاماس) مناسب و سازگار با سئو (سئو فرندلی – SEO friendly) است یا خیر؟
بله جای تعجب هم دارد! چون همه سیاماس ها برای سئو بهینه و مناسب SEO friendly نیستند.
در بعضی از این CMS ها شکایت های متداول و زیادی در مورد ایندکس (نمایه سازی – Index) نشدن درست و نحوه خزیدن (Crawl)، وجود کدهای غیر ضروری و مشکلات عدیده دیگر، شده است، که برخی از آنها در رتبه بندی هم موثرند و به همین دلیل انتخاب یک سی ام اس CMS اهمیت ویژه ای دارد.
اگر تجربه کافی درباره طراحی سایت و استفاده از سی ام اس ندارید، حتما از یک مشاور سئو، مشاوره بگیرید.
به همین دلایل، من تصمیم گرفتم پرطرفدارترین سی ام اس ها را بررسی کنم تا هنگام راه اندازی یک وبسایت، بتوانیم بهراحتی و بر اساس نیازهای سایت و موارد مرتبط با بهینه سازی برای موتورهای جستجو (SEO)، بهترین CMS را انتخاب کنیم.
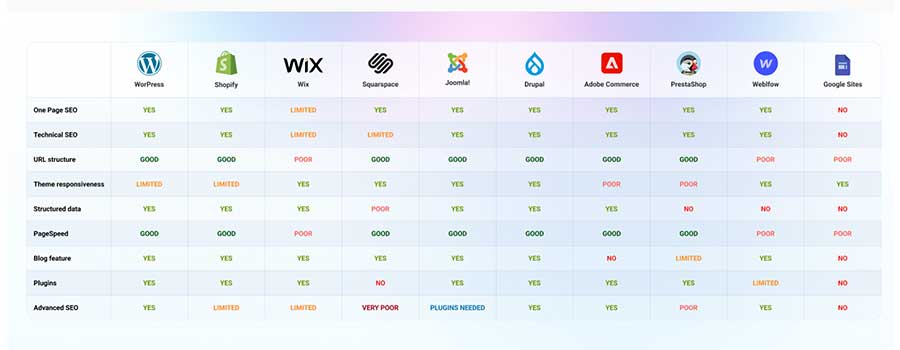
10 تا از بهترین سی ام اس ها از نظر سئو عبارتند از:
اسکوار اسپیس Squarespace
که در ادامه همه اینها را از نظر سئو بررسی می کنیم. البته بنظر من باید از ابتدا و قبل از شروع طراحی سایت از یک مشاور سئو حرفه ای استفاده کنیم تا در ادامه راه و بعد از بزرگ شدن کسب و کار و سایتمان مشکلی نداشته باشیم.
اما اگر خودتان با سئو آشنا هستید، ابتدا با موارد مناسب سئو یک سیستم مدیریت محتوا آشنا شویم و بعد مزایا و معایب آنها را بدانیم.
هدف اصلی استفاده از یک سیستم مدیریت محتوا (CMS) این است که کاربران بتوانند بدون نیاز به دانش فنی عمیق و کدنویسی، به راحتی و به سرعت تولید محتوای دیجیتال، ویرایش، مدیریت کرده و آن را منتشر کنند.
همانطور که گفتم، سی ام اس یا سامانه مدیریت محتوا (CMS)، یک نرمافزار تحت وب برای تولید محتوای دیجیتال شامل متن، عکس، فایل صوتی و ویدئویی است و کاربر می تواند آنها را به سادگی ایجاد، مدیریت، ویرایش و منتشر کند.
البته سی ام اس را با عنوان هایی مثل: WCM که مخفف Web Content Management به معنی “سیستم مدیریت وب” است و DXP که مخفف Digital Experience Platform به معنی “پلتفرم تجربه دیجیتال” هم شناخته می شوند.
سیستمهای مدیریت محتوا (CMS) برای سادهسازی روند ساخت وبسایت به وجود آمدهاند. همچنین این سی ام اس ها به ما در رسیدگی به مشکلات فنی، تکنیکال و سئو داخلی سایت کمک می کنند. مشکل اینجاست که گاهی اوقات سیستمهای مدیریت محتوا بیش از حد محدودکننده عمل میکنند و با تنظیمات پیشفرض، به جای آسانتر کردن سئو، انعطافپذیری را محدود میکنند.
بنابراین، هنگام انتخاب یک CMS برای وبسایت خود، به این نکته توجه کنید که آیا پلتفرم به اندازهی کافی گزینههای شخصیسازی و ویژگیهای سئو را ارائه میدهد. در ادامه به ویژگیهایی میپردازیم که در یک CMS بهینهسازیشده برای موتورهای جستجو (SEO-friendly) به دنبال آنها هستیم:

خوب بهتر است تمام این موارد را با جزئیات بیشتر بررسی کنیم، با من همراه باشید.
ساختار URL، یکی از مواردی است که در هنگام اصلاح ساختار سایت به ما کمک می کند. یک CMS خوب باید امکان تغییر و تنظیم ساختار آدرس صفحه سایت را به ما بدهد تا در زمان مناسب بتوانیم آنها را تغییر دهیم. کوتاه کردن آدرس صفحه یکی از موارد در سئو سایت است.
یکی از ویژگیهای اساسی و کلیدی که باید در سیستمهای مدیریت محتوا (CMS) به دنبال آن باشیم، آدرسهای اینترنتی کاربرپسند (User-friendly URLs) است. URL های واضح با ساختار خوب و قابل تنظیم، هم برای کاربران مفید است و هم موتورهای جستجو به آنها توجه میکنند، زیرا به درک بهتر محتوای صفحه کمک میکنند و به احتمال زیاد باعث می شود صفحه ما رتبه بهتری بگیرد.
نمونه آدرس اینترنتی صفحه URL خوب:

نمونه آدرس اینترنتی صفحه URL بد:

برخی از CMSها از کاراکترهای خاص در URL استفاده می کنند که قابل تغییر نیستند و این موضوع باعث ایجاد مشکل ناوبری (navigation) برای کاربران و حتی مشکل ایندکس توسط موتور جستجو می گردد ه خصوص اگر پارامترهای موجود در URL توسط موتورهای جستجو شناخته نشود.
اجزاء و عناصر اصلی و مهم سئو داخلی مثل:
عنوان (Titles)، توضیحات متا (Meta Descriptions)، عنوانهای فرعی (Headings) و متنهای جایگزین تصاویر (Alt Texts) باید قابل تنظیم باشند.
این موارد به موتورهای جستجو برای درک بهتر و دقیق تر مفهوم و معنی صفحه کمک می کنند و در رتبه بندی موثرند. بنابراین تنظیم دقیق و راحت این موارد و عناصر بسیار حیاتی و از اهمیت ویژه ای برخوردارند.
علاوه بر موارد گفته شده، گوگل از عنوان (Title) و توضیحات متا (Meta Descriptions) برای ایجاد اسنیپت ها در نتایج جستجو (SERP snippets) استفاده می کند، در نتیجه این موارد باید برای کاربران نیز جذاب و خواندنی باشند و مخاطب را به کلیک روی آن ترغیب کند.
یک سیستم مدیریت محتوای (CMS) خوب، باید امکان تغییر اجزاء و عناصر سئو داخلی را در اختیار ما بگذارد. ما باید بتوانیم با سرعت، دقت و به راحتی بتوانیم عنوان، تیترها و هر المانی مرتبط با سئو داخلی را تنظیم کنیم و هر زمان که نیاز باشد، آنها را تغییر دهیم.
یک راهکار عالی برای ارتقاء و بهبود سئو سایت، داشتن وبلاگ در سایت است. وبلاگ باعث افزایش موارد:
گاهی در حوزهی فعالیت ما، بطور طبیعی امکان قرار دادن محتوای متنی کافی در صفحات وبسایت را نداریم و در این زمان است که داشتن وبلاگ اهمیت بیشتری پیدا می کند. مانند: صفحات محصول در سایت فروشگاهی، کاتالوگها، دستور پخت غذا و موارد مشابه بسیار دیگر.
البته امروزه بیشتر سیاماس ها امکان داشتن وبلاگ را دارند و ما خیلی راحت امکان ایجاد و مدیریت بلاگ ها را داریم، اما این قابلیت در همه CMS ها نیست و این مورد، یکی از مواردی است که در هنگام انتخاب سیستم مدیریت محتوا باید در نظر بگیریم.
تنظیم عناصر سئوی فنی؛ مانند: ناوبری (navigation)، ریدایرکتها (redirects)، گواهینامههای SSL، نقشههای سایت XML (XML sitemaps) و دستورات robots.txt یک امر ضروری برای عملکرد صحیح وبسایت شماست.
دارا بودن ناوبری ساده و ساختار استاندارد سایت، استفاده صحیح از ریدایرکتها باعث می شود کاربر راحت تر در صفحه پیمایش کند، (یعنی سفر کاربر در صفحه راحت باشد) و همچنین خزش را برای ربات های موتور جستجو تضمین می کند.
گواهینامههای SSL امنیت دادهها و دسترسی به آنها را تضمین میکنند. نقشههای سایت و دستورات robots.txt به شما این امکان را میدهند تا روی ایندکس (indexing) سایت کنترل داشته باشید.
بنابراین، سیستم مدیریت محتوای شما (CMS) باید تمام این ویژگیها را به صورت پیشفرض (out-of-the-box) یا با استفاده از افزونههای اختصاصی مانند افزونهی AIOSEO برای وردپرس ارائه دهد.
داشتن قالب ریسپانسیو (Responsive) یا واکنشگرا برای ما یک الزام است، بخصوص در سال 2024 که بیشتر کاربران با موبایل وارد سایت ما می شوند. ریسپانسیو بودن سایت از فاکتورهای رتبه بندی گوگل است.
ما در عصری هستیم که توجه به تجربه کاربر اهمیت ویژه ای دارد، ریسپانسیو بودن سایت هم از موارد بهبود تجربه کاربری است.
وقتی CMS را انتخاب کردیم، انتخاب قالب نیز یکی از موارد مهم و حیاتی است.
توجه کنید که آیا قالب ریسپانسیو است؟ آیا تمام موارد آن قابل تنظیم و تغییر است؟ قابلیت شخصی سازی آن در چه حد است؟ آیا عناصر سنگین و اضافه در قالب وجود دارد که باعث کندی آن شود؟ کدهای آن اضافه ندارد؟
با موارد مهمی که باید درباره CMS بدانیم آشنا شدیم اما بهترین آنها کدام سیستم است؟
در ادامه این مقاله من می خواهم 10 تا از بهترین سیستم های مدیریت محتوا که محبوبیت بیشتری دارند را از نظر سئو بررسی کنم و مزایا، معایب و هر آنچه که برای بهینه سازی یک وب سایت در هر پلتفرم نیاز است، تحلیل نمایم.

وردپرس برای کسب و کارهای کوچک تا متوسط بهترین گزینه است و همچنین برای ساخت وبلاگ ها یک سیستم عالی محسوب می شود.
می توان گفت که تقریبا نیمی از وب بر روی وردپرس ساخته شده است، از جمله غولهایی مانند سونی موزیک، شرکت والت دیزنی و کاخ سفید، وب سایتشان را با وردپرس ساخته اند.
وردپرس از نظر برخی متخصصین، به عنوان بهترین سازنده وب سایت شناخته می شود. این پلتفرم رایگان، برای مبتدیان آسان و به شما امکان ساخت هر نوع وب سایتی را می دهد و کاربرانی که هیچ مهارت برنامه نویسی ندارند، می توانند از آن استفاده کنند.
در وردپرس امکان ویرایش عناوین (Title)، متن جایگزین تصاویر (alt text)، سر تیترها (H1-H6) و URL ها را فراهم است و ما به راحتی می توانیم آنها را تنظیم کنیم. UR های استاندارد (Canonical) نیز به طور خودکار تنظیم می شوند. ساختار و ناوبری وب سایت ساده هستند، بنابراین در این بخش مشکلی با ایندکس شدن توسط موتورهای جستجو نخواهیم داشت.
با استفاده از قالب های آماده وردپرسی هم می توانیم ویژگی های سئویی بیشتری داشته باشیم. قالب های استاندارد، واکنشگرا (responsive)، شامل ناوبری (خرده نان – breadcrumbs) و حتی برخی از آنها قابلیت اضافه کردن نشانه گذاری اسکیما (Schema markup) را دارند.
اگر هم در زمان تغییرات با مشکلی مواجه شویم یا کمبود یک ویژگی باعث ایجاد مانع در کارمان باشد، خیلی راحت می توانیم از افزونه ها استفاده و کلی قابلیت به سایت اضافه کنیم.
افزونه های زیادی هم بصورت رایگان در مخزن وردپرس و هم بصورت پولی (پریمیوم) در مارکت ها وجود دارند که کار ما را راحت می کنند. مثلا شما با یک افزونه می توانید عکس ها را فشرده کنید، کدها را ادغام نمایید، صفحه ساز داشته باشید و کلی کار و امکانات دیگر.
برای کمک به سئو سایت و تغییرات لازم در این بخش نیز، پلاگین های زیادی وجود دارد، مثل:
وردپرس مزیت های زیادی دارد و کار سئوکار نسبت به سایر سی ام اس ها کمی راحت تر است ولی معایبی هم دارد که در ادامه به آنها می پردازیم.
1- اولین مشکل وردپرس، مقیاس پذیری پایین آن است و برای طراحی سایت های بزرگ به مشکل می خورد. در اصل وردپرس به عنوان یک پلتفرم وبلاگ نویسی طراحی شد و قرار نبوده از آن برای طراحی وب سایت های بزرگ با ساختارهای پیچیده استفاده شود.
بنابراین، با افزایش حجم سایت، سرعت وب سایت ما هم کم می شود و به احتمال زیاد مشکلاتی برای سایت ما پیش خواهد آمد. مهم ترین این مشکلات:
2- اما ایراد مهم دیگر وردپرس، ظاهر سایت است. طراحی یک سایت زیبا با وردپرس کار ساده ای نیست و برای اینکار باید از قالب آماده استفاده کنیم. این قالب ها به زیبایی سایت ما کمک می کنند و باعث می شوند یک سایت با ظاهر دلخواه و محشر داشته باشیم ولی یک مشکل بزرگ وجود دارد، آن هم اضافه شدن کدهایی به سایت ما است، که این کدهای اضافه باعث کند شدن سایت ما می شوند.
3- می رسیم به سومین مشکل وردپرس، گواهینامه SSL ، بله ما باید این گواهینامه را از هاست خود بگیریم و وردپرس SSL ارائه نمی کند و مشکل زمانی است که ما از ابتدا این گواهینامه را نداشته باشیم و بعد از مدتی آن را اضافه کنیم، صفحات قدیمی سایت بدون SSL هستند و باید صفحات قبلی را ریدایرکت 301 به صفحات دارای SSL بزنیم که برای اینکار باید از افزونه استفاده کنیم.
4- چهارمین مشکل وردپرس استفاده از تعداد زیاد پلاگین است. زیرا استفاده از تعداد زیاد افزونه باعث کند شدن سایت می شود و همچنین احتمال تداخل افزونه ها با هم نیز وجود دارد که این امر باعث اختلال در کارکرد سایت می شود.
اکثر کارها در وردپرس و اضافه کردن یک سری از امکانات به آن از طریق افزونه ها انجام می شود و این هم از معایب اصلی وردپرس است. البته اگر مهارت کدنویسی داشته باشیم می توانیم بصورت دستی با تغییر کدهای وردپرس اینکار ها را انجام دهیم.

دومین CMS محبوب، Shopify است که حدود 4.4% از سهم طراحی سایت را دارد و بعد از وردپرس، محبوب ترین سیستم مدیریت محتوا ست و برای فروشگاه های آنلاین (ecommerce businesses) کوچک و متوسط مناسب است.
برندهایی مثل: پنگوئن (Penguin)، هاسبرو (Hasbro (Shopify Plus)، هاینز (Heinz (Shopify Plus) از این CMS استفاده کرده اند.
برای انجام کارهای سئو در Shopify تنها کاری که باید انجام دهیم، بهینه سازی ناوبری فروشگاه، استفاده از نام های توصیفی برای فایل های تصاویر و نوشتن متن لینک (anchor text) توصیفی برای لینک های داخلی است.
بسیاری از جنبه های سئو در این CMS به طور خودکار انجام می شود، مانند:
به طور پیش فرض تنظیم و در اختیار ما قرار دارد.
اما می رسیم به عیب و کاستی های شاپیفای، این سیستم مدیریت محتوا 3 عیب اساسی دارد که در ادامه توضیح می دهم.
1- ایندکس شدن در موتورهای جستجو:
اولین نکته؛ ایندکس سایت ماست، اگر بخواهیم سایت را Index کنیم باید یک پلن با قیمت ماهیانه 75$ (75 دلار) بخریم. این روش ایندکس شدن در Shopify است.
2- محدودیت در سفارشی سازی قالب ها:
قالب های Shopify عموما از امکانات شخصی سازی کمتری برخوردار هستند، به همین دلیل است که بسیاری از وب سایت های ساخته شده با Shopify تقریبا شبیه به هم به نظر می رسند. از دیدگاه سئو، یک مشکل رایج با قالب های Shopify این است که آنها تگ های H1 را با تگ های عنوان (Title) صفحه اشتباه می گیرند و ما برای اینکه تایتل (Title Tag) و تگ تیتر 1 (H1) را جدا کنیم باید کد نویسی انجام دهیم.
3- افزونه های سئو:
مشابه با سایر پلتفرم ها، برای شاپیفای هم تعداد زیادی افزونه وجود دارد اما به خاطر داشته باشید که هر افزونه اضافی سرعت لود و بارگذاری صفحه را افزایش می دهد.
البته ما می توانیم با استفاده از ابزارهایی مثل WebSite Auditor و همچنین داده های Google Search Console و Google Analytics و تجزیه و تحلیل عمیق، سایت خود را سئو کنیم و مشکلی در این رابطه نداریم.

حدود 2.7% از سایت های جهان از ویکس Wix برای طراحی و اجرای سایتشان استفاده کرده اند. این CMS برای کسب و کارهای کوچک تا متوسط و بیزینس های محلی مناسب است. ویکس برای ایجاد وب سایت هایی که محصولات یا خدمات خود را به نمایش می گذارند و با مشتریان محلی ارتباط برقرار می کنند، یک گزینه عالی است.
به طور کلی، Wix برای کسانی که می خواهند بدون هیچ دانش کدنویسی وب سایتی ایجاد کنند و اولویت آنها رابط کاربری آسان و انعطاف پذیری در طراحی است، گزینه مناسبی است. این پلتفرم به طور خاص برای مشاغل کوچک، مشاغل محلی و افراد فعال در صنعت طراحی مناسب است.
کمپانی هایی مانند: Fiverr (پلتفرم فریلنسری)، (یک شرکت هواپیمایی ارزان) AirAsia و برخی از سایت های تابعه وال مارت با ویکس ساخته شده اند.
بعد از بررسی مزیت ها، می رسیم به عیب های ویکس که همه آنها را بررسی و توضیح می دهم.

ابزار بعدی ساخت سایت، اسکوار اسپیس Squarespace است که در حدود 2.1% سایت های موجود در وب با این سی ام اس، اجرا شده اند.. این CMS برای نمونه کار، عکس، وبلاگ و مشاغل کوچک مناسب است و بین اهالی هنر و وبلاگ نویسان بسیار محبوب است.
با استفاده از این سیستم می توانیم یک ساختار و معماری خوب و تمیز برای سایت داشته باشیم ولی یک مشکل هم دارد که باید درباره آن نگران باشیم، محتوای سایت است.
برای سئو داخلی مشکل خاصی ندارد، یک ویرایشگر به نسبت خوب وجود دارد که می توانیم با آن عنوان (Title)، متا دیسکریپشن (Meta Description)، تیترها (H1-H6) و URLها را مدیریت و سفارشی سازی کنیم.
مزیت دیگر این سی ام اس، AMP است که می توانید با استفاده از آن می توانید سایتتان را سبک تر و سازگارتر با موبایل کنید. البته در مورد فناوری AMP بحث زیاد است بخصوص از زمانی که گوگل آن را فاکتوری برای رتبه بندی در نظر ندارد، ولی داشتن آن بهتر از نداشتن است.
اولین و شاید مهم ترین مشکل این سیستم، پشتیبانی نکردن از افزونه است، یعنی نمی توانیم پلاگین روی سایت نصب کنیم و برای تغییرات در سایت باید دانش کد نویسی داشته باشیم.
دومین مشکل در استفاده از اسکیما است. در این سیستم ما برای اضافه کردن یک طرحواره، باید بصورت دستی کد آن را به ویرایشگر اضافه کنیم، در غیر این صورت، ما نمی توانیم ریچ اسنیپت از گوگل دریافت کنیم.
نقشه سایت و robots.txt قابل ویرایش نیستند ، بنابراین اگر میخواهید برخی از صفحات را نو ایندکس (no index) کنیم، باید از یک تگ noindex استفاده کنیم.
در نهایت، قابلیت مقیاس پذیری این پلتفرم به هیچ وجه مناسب نیست. حتی منوهایی با چهار سطح تو در تو ممکن است بر سرعت و عملکرد وب سایت تأثیر بگذارند، بنابراین با این CMS امکان ایجاد یک فروشگاه اینترنتی بزرگ وجود ندارد.
قابلیت مقیاس پذیری محدود این سیستم باعث مشکل دیگری هم می شود، سفارشی سازی قالب، که خود یک معضل در ویرایش و سفارشی سازی سایت است.

جوملا که 1.7% از سایت ها با این پلتفرم طراحی شده اند و برای سایت ها در مقیاس بزرگ بسیار مناسب است. برخی می گویند جوملا، وردپرس سایت های بزرگ است.
سایت هایی مثل: لیپتون (Lipton)، لینوکس (LINUX)، ایکیا (IKEA) و Ice Tea از این پلتفرم برای ساخت سایت استفاده کرده اند.
جوملا به تازگی یک جهش بزرگ بسمت SEO-friendly برداشته و از این نظر به وردپرس نزدیک شده است.
با توجه به اینکه جوملا برای طراحی سایت های بزرگ بوجود آمده است، اجازه می دهد تا تعداد زیادی از صفحات را بدون تأثیر بر ساختار و سرعت وب سایت مدیریت کنیم. بنابراین می توانیم به معنای واقعی کلمه هر نوع وب سایتی را که نیاز داریم با جوملا بسازیم.
جوملا یک معماری خوب و سئو پسند (SEO-friendly) دارد که کار ما را راحت می کند.
اما مهم ترین و بهترین مزیت این پلتفرم، استفاده از چند قالب برای یک سایت است که یک قابلیت خوب و مفید است، زیرا یک قالب در همه موارد خوب نیستند. مثلا از یک قالب برای طراحی صفحه محصول استفاده می کنیم و از یکی دیگر برای طراحی وبلاگ و به اینصورت از قابلیت های خوب چند تم می توانیم استفاده کنیم و یک سایت بینظیر طراحی و خلق نماییم.
بیشتر عناصر سئو داخلی را می توانیم با ویرایشگر صفحه تنظیم و سفارشی سازی کنیم، عنوان (Title)، توضیحات متا (Meta Description)، URL ها، سرتیتر و تیتر ها (H1-H6)و ویژگی های تصویر (Alt) را می توانیم به راحتی شخصی سازی نماییم.
علاوه بر این موارد در نسخه 5 جوملا (2023) می توانیم اسکیما را هم به صفحه اضافه کنیم و دیگر نیازی نیست برای اضافه کردن نشانه گذاری اسکیما کلی اذیت شویم و زحمت بکشیم. نسخه جدید جوملا خیلی از موارد سئو را حل کرده است.
برخی از موارد سئو در جوملا قابل تنظیم نیستند ولی با اضافه کردن افزونه می توانیم این قابلیت را داشته باشیم.
برای تولید فایل های نقشه سایت و تنظیم URL های متعارف به پلاگین نیاز داریم.
علاوه بر این، یک مشکل هم در فایل robots.txt وجود دارد. المانهای سبک قالب (تم)، ماژولهای محتوای اضافی و برخی جاوا اسکریپت را مسدود میکند که گاهی منجر می شود ایندکس درست انجام نشود. برای حل این مشکل، باید Disallow: /components/ و Disallow: /modules/ را به صورت دستی از فایل robots.txt حذف کنید.

حدود 1% از سایت ها با دروپال طراحی شده اند و برای مشاغل خیلی بزرگ و مشاغل مرتبط با YMYL مناسب است. این پلتفرم می تواند حجم عظیمی از کدها را مدیریت کند. شرکت های بزرگ مثل تسلا (Tesla)، ناسا (NASA)، ویکلی (Entertainment Weekly) با دروپال ساخته شده اند.
دروپال یکی از سیستم های مدیریت محتوایی که قابلیت های زیادی برای تنظیمات به ما می دهد. همه عناصر در صفحه قابل ویرایش و تنظیم هستند و همچنین نقشه های سایت، فایل های robots.txt و منوها نیز قابل ویرایش هستند.
همچنین پیشرفت های زیادی در بالا بردن سرعت صفحه ایجاد شده است. با ارائه دروپال 9، این پلتفرم جاوا اسکریپت را به تعویق می اندازد، عناصر صفحه را ذخیره می کند و از کدها بسیار بهتر مراقبت می کند.
دروپال؛ ماژولها و پلاگینهای زیادی را برای بهینهسازی در اختیار ما قرار می دهد، از جمله سفارشیسازی URL، canonical، تغییر مسیرها، نقشههای سایت و دادههای ساختاریافته.
هر آنچه هم که بصورت پیشفرض بهینه نباشد، با استفاده از افزونه ها می توانیم آنها را سفارشی سازی و طبق نظر خودمان بهینه کنیم.
مهم ترین ایراد دروپال؛ این است که باید برای استفاده از این پلتفرم دانش کد نویسی بلد باشیم. این یک ایراد بزرگ است و همه نمی توانند با این سی ام اس کار کنند و اگر تجربه کدنویسی نداشته باشیم، نمی توانیم یک سایت خوب و زیبا و کاربر پسند ارائه کنیم.
ایراد بعدی دروپال، ارائه نکردن گواهی SSL است و ما برای اضافه کردن گواهی SSL، ابتدا باید آن را از ارائه دهنده هاست خود دریافت کنیم و بعد با اضافه کردن چند خط کد در فایل htaccess. آن را نصب کنیم، البته راه اندازی تغییر مسیرها نیز در این سی ام اس، نیاز به کد نویسی دارد.
البته دروپال 10، از ماژول HTTPS و WWW Redirect برای تنظیم خودکار تغییر مسیرها استفاده می کند و کمی از مشکلات برطرف شده است.

مجنتو که حدود 1% از سایت ها با آن طراحی شده اند به Adobe Commerce تغییر نام داده است و مناسب مشاغل خیلی بزرگ و بین المللی است. شرکت ها و برندهای بزرگ و معروفی مثل کوکاکولا (Coca-Cola)، نیک (Nike)، فورد (Ford)، لیورپول ( Liverpool FC)، چای احمد (Ahmad Tea)، جگوار ( Jaguar)، لندروور (Land Rover) و بسیاری از غول ها از این سیستم برای ساخت سایت استفاده کرده اند.
این CMS بسیار شبیه دروپال است و شما همه چیز را می توانید سفارشی سازی کنید. قالب، طرح بندی، عنوان، توضیحات متا، تیترها، برچسب ها، URL ها و تصاویر را از طریق پنل مدیریت می توانید به راحتی ویرایش کنید.
ادوبی کامرس (Adobe Commerce) بسیار مقیاس پذیر است و با رشد بزرگ شدن سایت هیچ مشکلی در کدهای آن بوجود نمی آید و هیچ مشکلی برای خزش موتورهای جستجو و کرال و ایندکس پیش نخواهد آمد.
سرعت صفحه نیز بالاتر از حد متوسط است و می توان با فعال کردن گزینه های کش و به تعویق انداختن JS و CSS غیر ضروری، آن را بیشتر بهبود بخشید.
اگر وب سایت شما با Adobe Commerce طراحی شده باشد، این CMS به طور خودکار گواهی SSL را برای صفحاتی که حاوی اطلاعات حساس هستند، ارائه می دهد. اما می توانیم با فعال کردن گزینه در بخش Stores > Configuration > Web menu آن را برای کل دامنه فعال کنیم.
Adobe Commerce به طور خودکار نقشه سایت و یک فایل robots.txt تولید می کند، اما به راحتی در صورت نیاز می توانید هر دو آنها را ویرایش کنیم.
البته در مورد نقشه سایت اضافه کنم که، میتوانید تعداد تصاویر موجود در آن را تعیین کنید و فرکانس بهروزرسانی خودکار تنظیم کنید تا ابزار بهطور خودکار نقشه سایت را هر چند وقت یکبار که نیاز باشد، ارسال کند.
این سیستم مدیریت محتوا یک پلتفرم برای تجارت الکترونیک است و بطور پیش فرض نشانه گذاری اسکیما را در تمام قالب ها دارد.
مهم ترین ایراد مجنتو، نداشتن وبلاگ است و برای اضافه کردن آن باید از قالب های پرو (قالب های خریدنی) استفاده کنیم. قالب های رایگان ریسپانسیو نیستند و همه موارد را پشتیبانی نمی کنند. تم های خریدنی هم پر هزینه و گران هستند.
برای تنظیم گواهی SSL باید برنامه ادوبی کامرس شما شامل میزبانی ابری باشد در غیر اینصورت، مهارت برنامه نویسی حرفه ای باید داشته باشید.

می رسیم به پرستاشاپ که 0.8% از سایت ها از این CMS استفاده کرده اند، برای مشاغل متوسط مناسب است ولی برای کار با آن نیاز به دانش کدنویسی است و مناسب همه نیست.
سایت هایی مثل: Railso و Faro de Vigo و ICBC و همچنین غول هایی مثل سامسونگ، ودافون با پرستاشاپ طراحی شده اند.
به عنوان یک CMS تجارت الکترونیک، پرستاشاپ به طور پیش فرض ساختار سایت استانداردی را به ما می دهد. اگر در سایت شما تعداد زیادی دسته، زیرمجموعه و محصولات وجود دارد، این گزینه ای است که اجازه نمی دهد کاربران و گوگل گیج شوند و بسیار حرفه ای می توانید سایت خود را طراحی نمایید.
اما مزیت دیگر این CMS، استانداردهای پیش فرض برای تغییرات و طراحی صفحه محصول است که با می توانید یک سایت فروشگاهی استاندارد طراحی کنید.
بنابراین از داشتن محتوای تکراری در امان هستیم. همچنین نشانه گذاری اسکیما بطور پیش فرض روی این CMS وجود دارد و به ما کمک می کند محصولات مان را با قطعات عنی نمایش داده شوند.
اولین ایراد این پلتفرم، سخت بودن ساخت نقشه سایت است و ایراد مهم بعدی، ریسپانسیو نبودن اکثر قالب های آن است.
اگر تجربه برنامه نویسی ندارید و کدنویسی بلد نیستید و دوست ندارید با گیت هاب کار کنید، نمی توانید از از قابلیت های این پلتفرم هم استفاده کنید و در اصل داشتن آن بی فایده است. برای تغییرات نیز باید در کدنویسی تجربه بالایی داشته باشید.
نتیجه می گیریم این سی ام اس برای سئو مناسب است ولی کاربر پسند نیست و کار با آن بسیار سخت است.

وبفلو یک سیستم مدیریت محتوای SaaS (این نوع نرم افزار بصورت آنلاین ارائه سرویس می دهد) است و در حدود ۰.۷٪ از وبسایتها با این پلتفرم طراحی شده اند و برای سایت های نمونه کار، وبلاگ و تجارت الکترونیک کوچک مناسب است.
از این CMS بیشتر کسبوکارهای کوچک استفاده می کنند، بنابراین بین کاربران وبفلو سایت های بزرگ و غول های صنعتی نیستند ولی در عوض کلی عکس های زیبا از نمونه های کارهای عکاسان بزرگ و سبک های بصری جذاب و کافه ها را خواهید دید.
وبفلو تمامی اصول اولیه سئو را بدون نیاز به تغییرات و دستکاریهای اضافی در کد و پلاگینها پوشش میدهد.شما به راحتی می توانید عنوان، توضیحات متا هر صفحه را شخصی سازی کنید، و ریدایرکت ها را انجام دهید.
وبفلو همچنین دارای تنظیمات داخلی برای robots.txt و تولید نقشه سایت نیز در خود سی ام اس امکان پذیر است. علاوه بر این امکانات، پلتفرم به شما امکان میدهد سایت خود را مستقیماً از پنل مدیریت با Google Search Console یکپارچه سازی کنید، این یک امکان خوب و قطعاً یک مزیت سئو بحساب می آید و به ایندکس سریع هم کمک می کند.
اما یکی از مفیدترین ویژگیهای وبفلو، امکان اضافه کردن نسخههای بینالمللی و تنظیم تگهای hreflang است که برای صاحبان کسبوکارها و سایت های بینالمللی مناسب است.
وبفلو به شما اجازه میدهد تا تنظیمات پیشرفتهتری برای سئو انجام دهید. به عنوان مثال، شما میتوانید به راحتی یک گواهی SSL برای دامنه خود فعال کنید (برای این کار نیاز به یک طرح پولی دارید). برخی دیگر از تنظیمات پیشرفته مرتبط با PageSpeed هستند مثلا فشردهسازی HTML و بهینه سازی و کم کردن کدها و عناصر CSS و JS که با خود سی ام اس، امکان پذیر است.
اولین عیب این پلتفرم، نداشتن ویژگی اسکیما است، البته میتوانید دادههای ساختاریافته را اضافه کنید، اما اینکار نیاز به کدنویسی دارد.
ساختار URL وبفلو یک نکته منفی دیگر است. این پلتفرم URLهای پویا و طولانی ایجاد میکند که در صورت عدم مدیریت به موقع، میتواند مشکلاتی ایجاد کند.
یکی دیگر از معایب وب فلو، قالب های آن است که گزینه های سفارشی سازی را محدود می کند و اکثر پلاگینها نیز ضعیف و قابلیت های کم دارند.

پلتفرم Google Sites یک سی ام اس رایگان که توسط گوگل ارائه شده و 0.7٪ از وبسایتها از این ابزار استفاده می کنند . برای افراد مبتدی، کسب و کارهای کوچک و نمونه کارها مناسب است. برای استفاده از این CMS شما باید یک قالب انتخاب کنید و فونت و رنگ را تنظیم کنید.
Google Sites یک سیستم مدیریت محتوای بسیار ساده است و برای یک وبسایت کامل مناسب نیست.
به نظر من، Google Sites بیشتر برای مبتدیان مناسب است و استفاده از آن ساده است و هر فردی می تواند آن را مدیریت کند. یکی دیگر از ویژگی های این پلتفرم این است که می توانید آن را با سایر همکاران به اشتراک بگذارید، ویرایش و مدیریت کنید، درست همانطور که در Google Docs انجام میدهید.
سپس، از آنجا که این یک سیستم مدیریت محتوای گوگل است، میتوانید با یک کلیک Google Analytics را به سایت وصل کنید و آن را یکپارچه کنید.
یکی دیگر از ویژگیهای خوب Google Sites ریسپانسیو بودن و واکنشگرا بودن قالب ها بصورت پیشفرض است.
حقیقت این است که Google Sites عملاً هیچ تنظیمات سئویی ندارد. منظورم این است که تنها دو گزینه برای مدیریت دارد:
کل تنظیمات مرتبط با سئو همین دو مورد است و بس، شما حتی نمیتوانید عناوین و توضیحات متا را تنظیم کنید و یا دستهبندی ایجاد کنید، یا گزینههای ایندکسینگ را مدیریت کنید. چه برسد به دادههای ساختاریافته و تنظیمات پیچیدهتر.
گزینههای سفارشیسازی Google Sites نیز بسیار محدود هستند. شما فقط میتوانید فونتها، اندازه فونت، رنگها و تصاویر را تغییر دهید و کل تغییرات همین است. حتی اگر یک قالب سفارشی در ویرایشگر Sites ایجاد کنید، فقط اجازه دارید فونت و سه رنگ اصلی قالب را انتخاب کنید. نحوه ترکیب این رنگها نیز توسط خود پلتفرم تعیین میشود.
تعجبآور است که ویرایشگر داخلی گوگل هیچ تنظیمات سئویی ندارد. شاید گوگل دوست دارد به او اعتماد کنیم و بگذاریم خودش سئو سایت را مدیریت کند، اما من خیلی به این موضوع خوشبین نیستم و ترجیح می دهم از پلتفرمی استفاده کنم که امکانات بیشتری داشته باشد و بتوانم تغییرا مد نظر خودم را اعمال کنم.
البته نمی توان گفت بهترین CMS برای سئو کدامیک از این پلتفرم هاست، ابتدا از نظر کارایی و موارد مورد نظر خودمان انتخاب کنیم و بعد آنها را با هم مقایسه کنیم و مناسب ترین را برای سایتمان انتخاب نماییم.